2022. 10. 3. 22:38ㆍC#
유튜브에선 볼트 방식으로 나오지만 볼트 방식이 아닌 스크립트 방식입니다

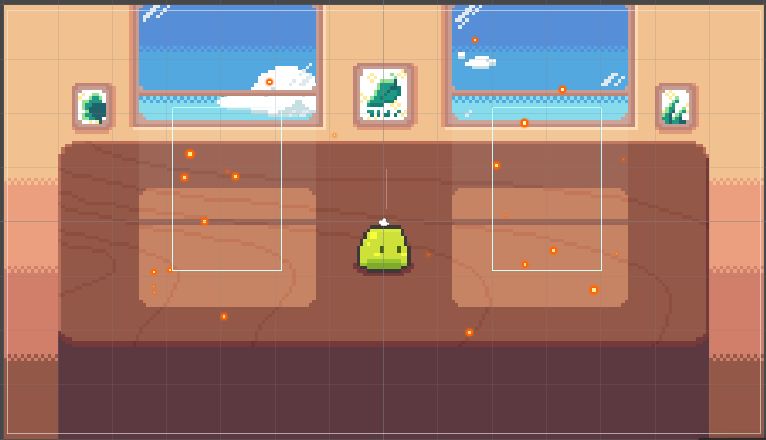
배경을 배치할때 각 배경들이 레이어 순서(Order in Layer)를 알맞게 조절하여 어색한 부분이 없도록 해줍니다

다음은 Prefab으로 저장되어 있는 Particle Object를 화면에 배치한뒤 ,다음과 같이 Shin과 겹치도록 위치를 조절해줍니다

이후 Jelly 와 그림자를 배치하고, 적절하게 위치를 조절 해줍니다 .그림자의 경우 Jelly의 자식 오브젝트로 설정해줍니다


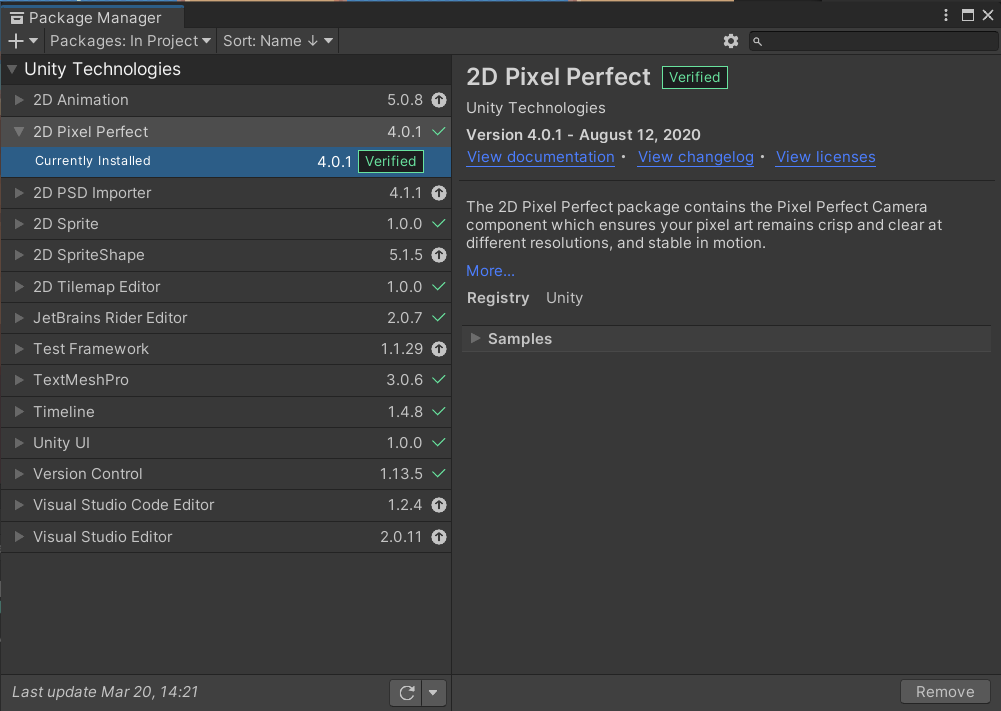
다음으로 카메라가 배경 바깥을 비추는 현상과 Jelly의 Pixel이미지가 흐릿하게 보이는 현상을 해결하기 위해 "PixelPerfaectCamera"라 는 패키지를 다운로드 하여 Import합니다 .

이후 Main Camera에 "PixelPerfect Camera"컴포넌트를 추가 한뒤 , 다음과 같이 설정하고 "Run In Edit Mode"를 클릭하여 설정을 적용시켜 줍니다.

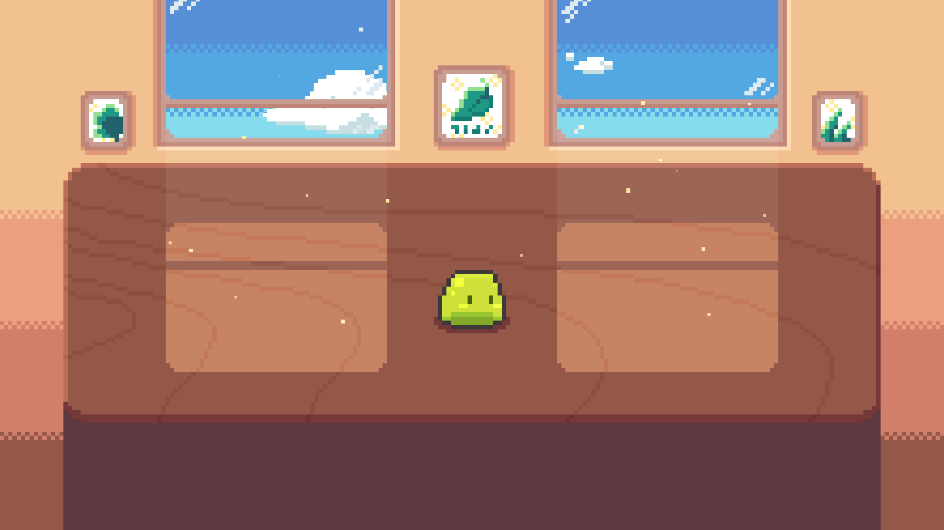
설정을 완료한뒤 Game Scene을 통해 확인해보면 Particle system과 함께 배경이 잘구현된것을 확인할수 있습니다

이제 Jelly를 자동으로 움직이게 하기 위한 코드를 작성해야합니다
우선 해당 강의에서는 Jelly의 움직임을 일정시간 움직이고, 일정시간 멈추고를 반복하는 식으로 구현하였기 때문에 저 쪼한 해당움직임으로 구현 하고자 하였습니다 .
먼저 Scripts 폴더를 따로 생성하여 Jelly라는 이름으로 Script를 만들어 준뒤 Jelly 오브젝트의 컴포넌트로 추가해주었습니다

이후 Script를 열어 Awake()함수 내에서 SpriteRenderer와 Animator 컴포넌트를 가져왔습니다.
public class Jelly : MonoBehaviour
{
SpriteRenderer sprite;
Animator anim;
void Awake()
{
sprite = GetComponent<SpriteRenderer>();
anim = GetComponent<Animator>();
}
}다음으로 Jelly의 움직임을 구현하기 위한 각종 변수와 Move()함수 , 코루틴 함수를 추가해주었습니다 .
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Jelly : MonoBehaviour
{
public int move_delay; // 다음 이동까지의 딜레이 시간
public int move_time; // 이동 시간
float speed_x; // x축 방향 이동 속도
float speed_y; // y축 방향 이동 속도
bool isWandering;
bool isWalking;
SpriteRenderer sprite;
Animator anim;
void Awake()
{
sprite = GetComponent<SpriteRenderer>();
anim = GetComponent<Animator>();
isWandering = false;
isWalking = false;
}
void FixedUpdate()
{
if (!isWandering)
StartCoroutine(Wander()); // 코루틴 실행
if (isWalking)
Move();
}
void Move()
{
if (speed_x != 0)
sprite.flipX = speed_x < 0; // x축 속도에 따라 Spite 이미지를 뒤집음
transform.Translate(speed_x, speed_y, speed_y); // 젤리 이동
}
IEnumerator Wander()
{
move_delay = 6;
move_time = 3;
// Translate로 이동할 시 Object가 텔레포트 하는 것을 방지하기 위해 Time.deltaTime을 곱해줌
speed_x = Random.Range(-0.8f, 0.8f) * Time.deltaTime;
speed_y = Random.Range(-0.8f, 0.8f) * Time.deltaTime;
isWandering = true;
yield return new WaitForSeconds(move_delay);
isWalking = true;
anim.SetBool("isWalk", true); // 이동 애니메이션 실행
yield return new WaitForSeconds(move_time);
isWalking = false;
anim.SetBool("isWalk", false); // 이동 애니메이션 종료
isWandering = false;
}
}코루틴 함수는 저또한 많이 사용해존적이 없어서 구글링을 통해 최대한 아는만큼 구현해 보았습니다
다음으로 맵에 경계를 두어 Jelly가 맵 바깥으로 나가는것을 방지하기 위해 Object를 추가해주었습니다 .각각의 이름을 "Bottom" , "Top" , "Left", "Right" 로 지정해주었으며 , 크기와 위치를 적절하게 조절해주었습니다.

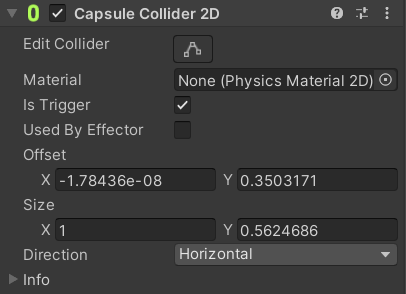
다음으로 Jelly와 경계사이의 접촉을 감지하기 위해 Collider를 추가하고 "isTrigger" 속성을 체크해주었습니다.

Jelly오브젝트 또한 Collider를 추가 해주었으며 역시 "is Trigger" 속성을 체크해주었습니다 .

추가적으로 RigidBody2D 컴포넌트를 추가한뒤 , 다음과 같이 설정해주었습니다 .

이후 Scene을 살펴보면 다음과 같이 맵 상화좌우에 경계가 배치된것을 확인할수 있습니다

이제 실질적으로 Border 오브젝트와 Jelly 같의 충돌을 감지하고 이동을 제한하기 위해 Jelly 스크립트에 다음 코드를 추가해줍니다
void OnTriggerEnter2D(Collider2D collision)
{
if (collision.gameObject.name.Contains("Bottom") || collision.gameObject.name.Contains("Top"))
speed_y = -speed_y;
else if (collision.gameObject.name.Contains("Left") || collision.gameObject.name.Contains("Right"))
speed_x = -speed_x;
}즉, 충돌한 Object의 이름을확인하여 "Bottom"이거나 "Top"일경우 Y축을 반대로 , "Left"이거나 "Right"일 경우 x축을 반대로 하여 이동방향을 바꾸어주는 식으로 구현하였습니다 .
이후 실행해보니 별다른 오류는 없었으며 잘 실행되는 것을 확인할수 있었습니다

'C#' 카테고리의 다른 글
| [Unity / C#] 2D 젤리 키우기 게임 - 2. 인터페이스 제작 및 기능 구현 (2) | 2022.10.03 |
|---|---|
| 클릭커 게임만들기 (다른버전) (0) | 2022.10.03 |
| 클릭커 게임 만들기 1-1 (1) | 2022.10.03 |
| [C#]델리게이트 (delegete)개념 (0) | 2022.08.10 |
| 이벤트(Event) (0) | 2022.08.09 |
